JavaScript studio supports File Creation and File Reading, you can create files and read it back using a simple Code in your HTML code, I'm going to create an example in how to use Files to save and read information, if you want to know how to create files and read it back step by step see Creating and Reading files using Javascript Studio
If you have not downloaded JavaScript Studio App yet. You can download it from Windows Store
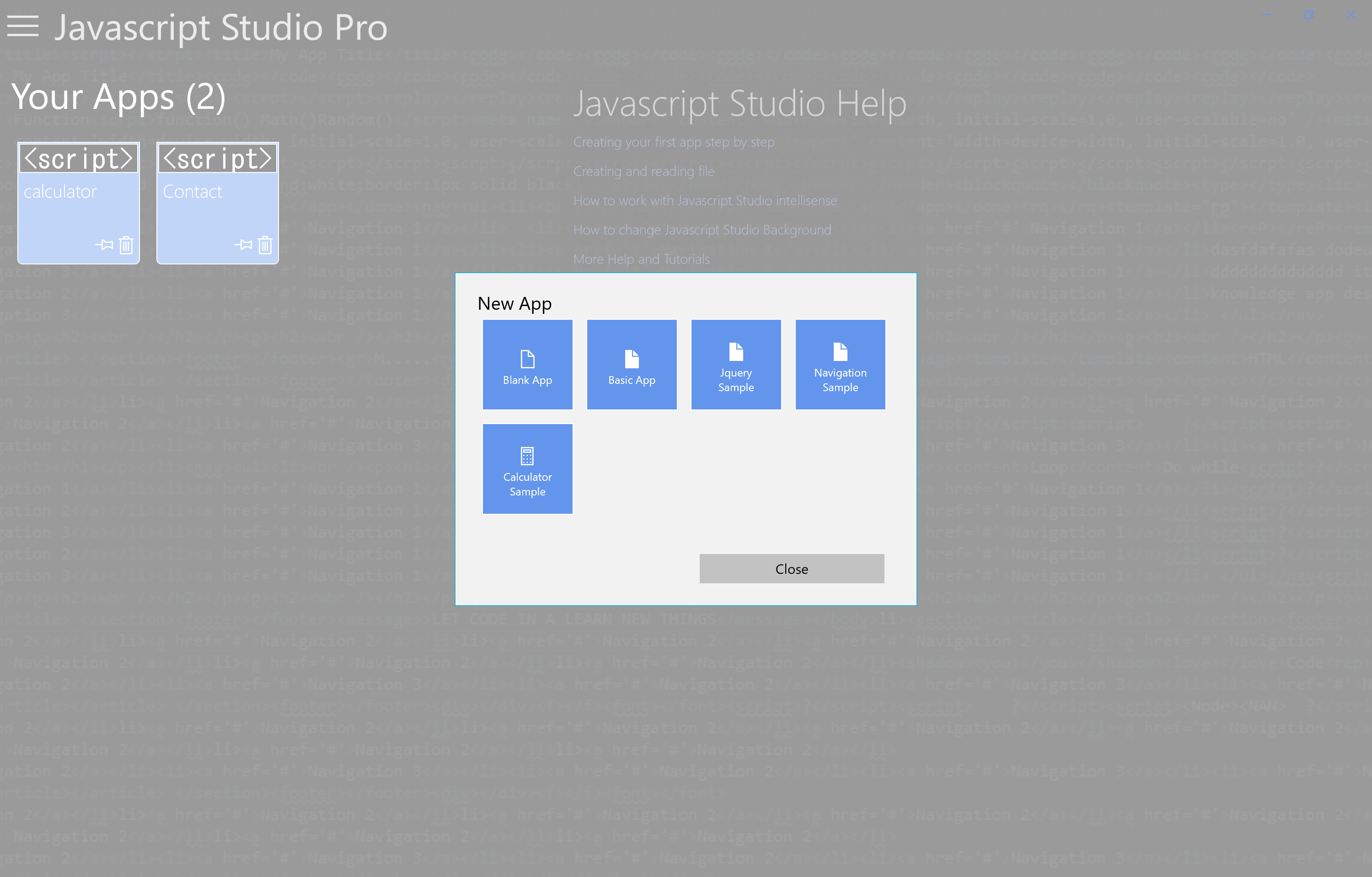
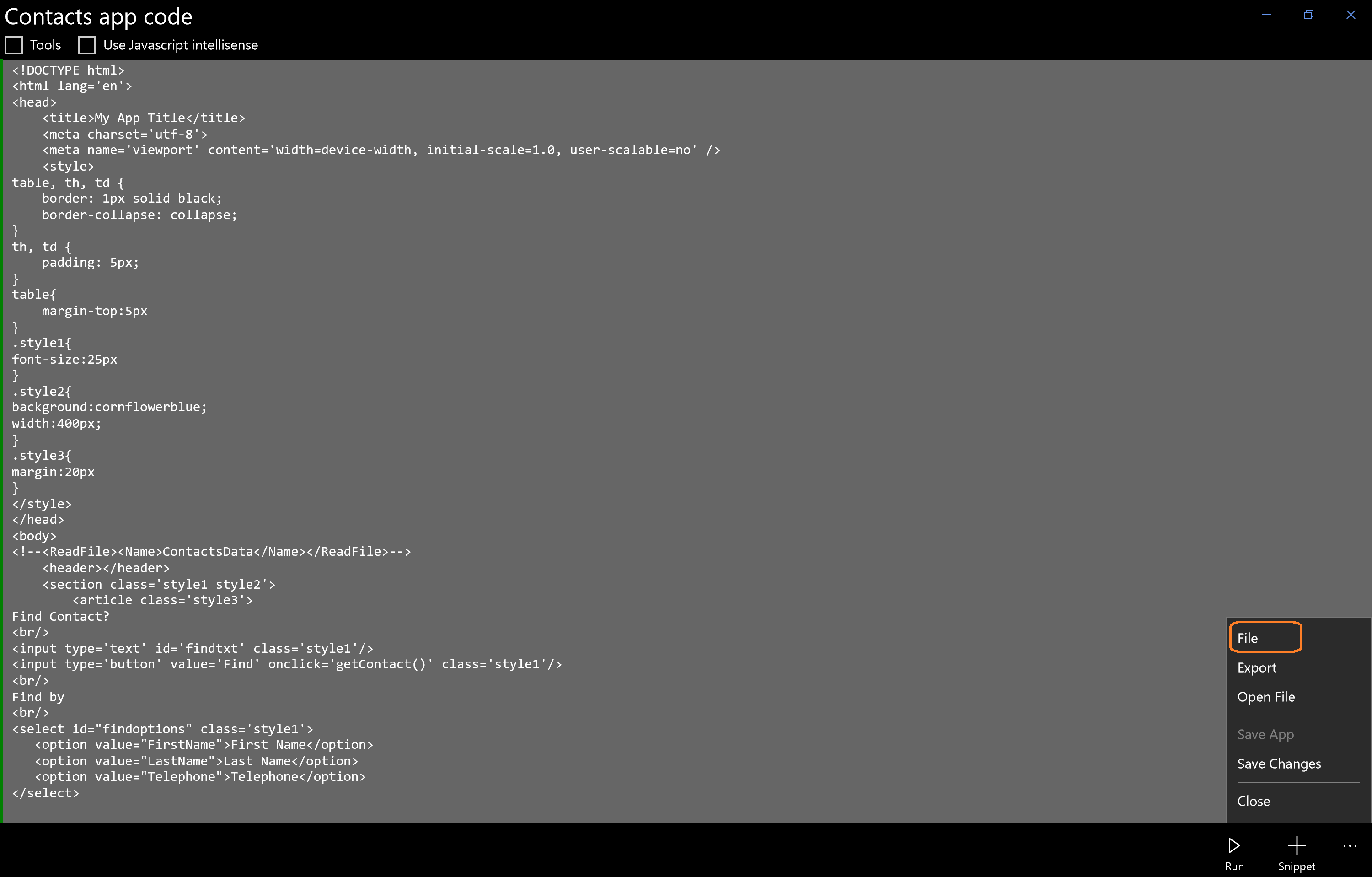
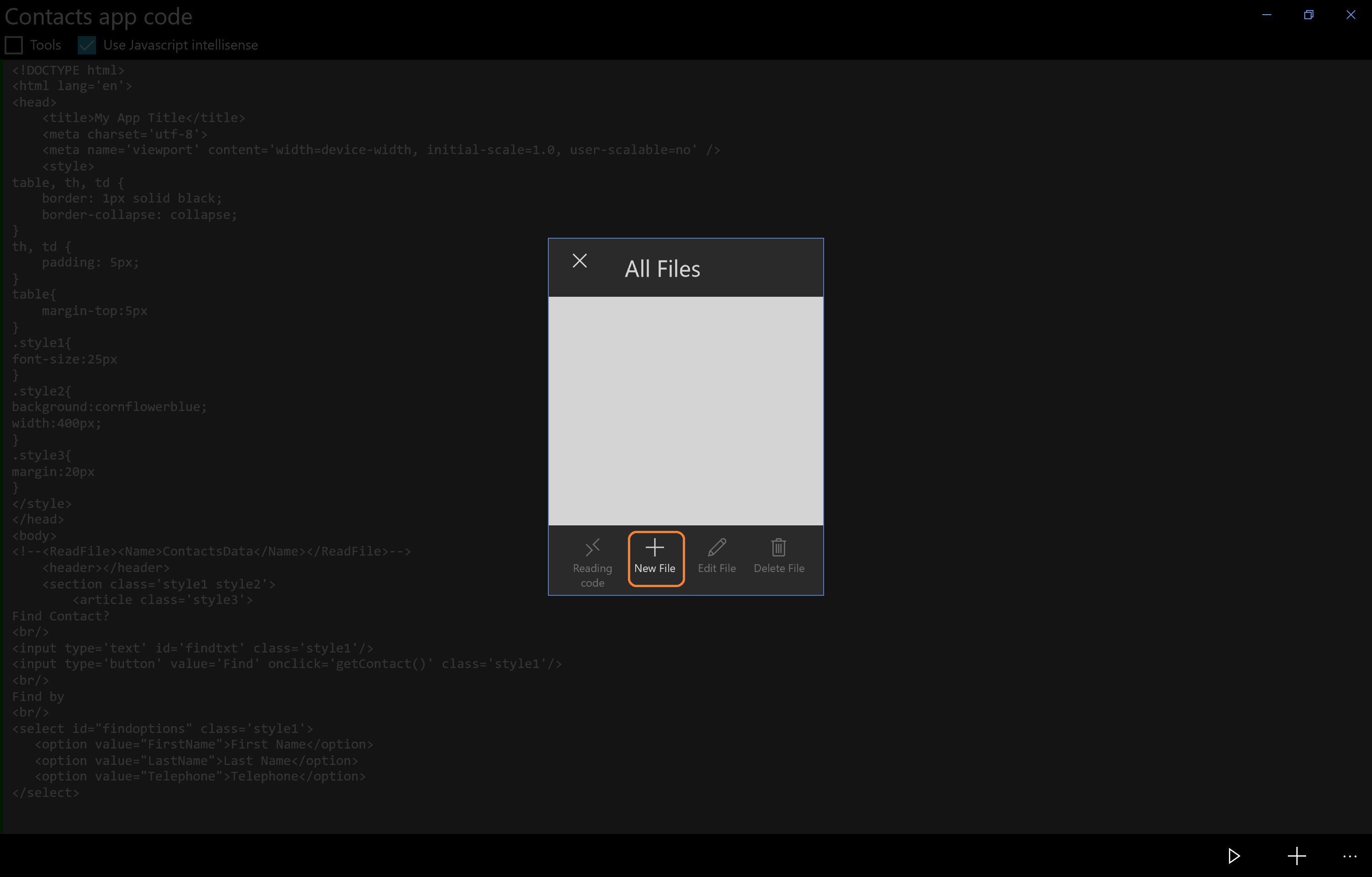
Click one of the following options.










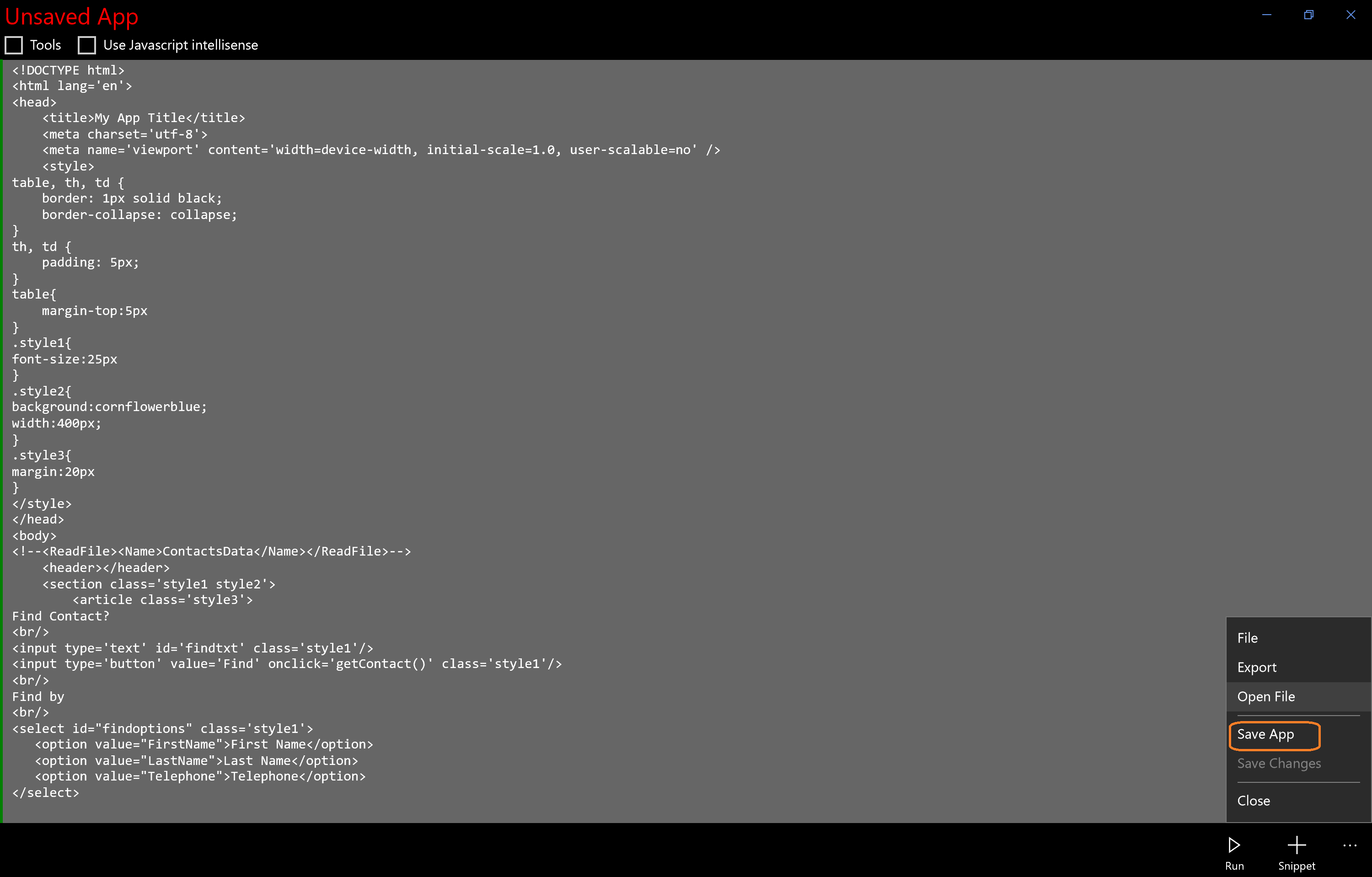
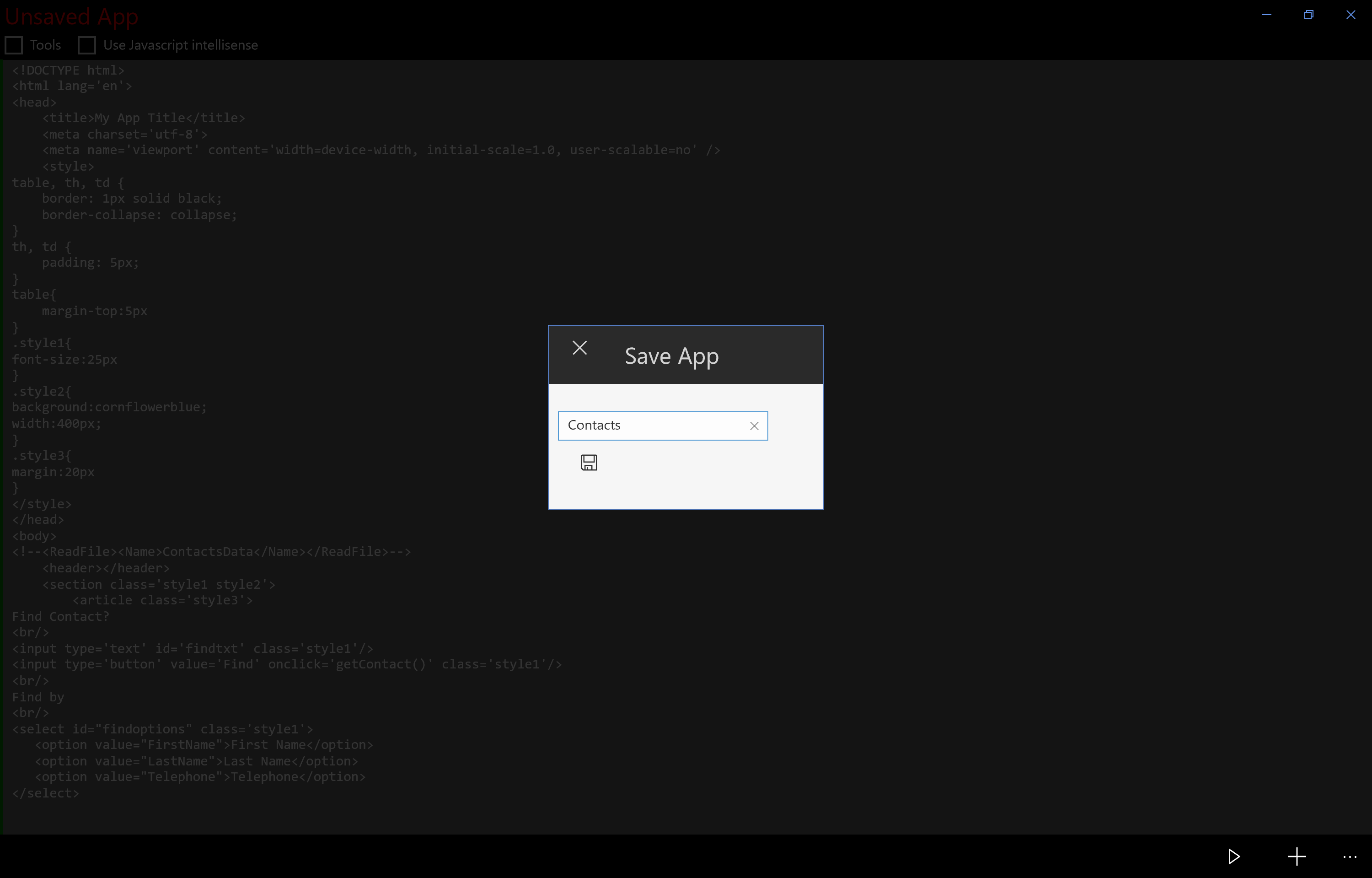
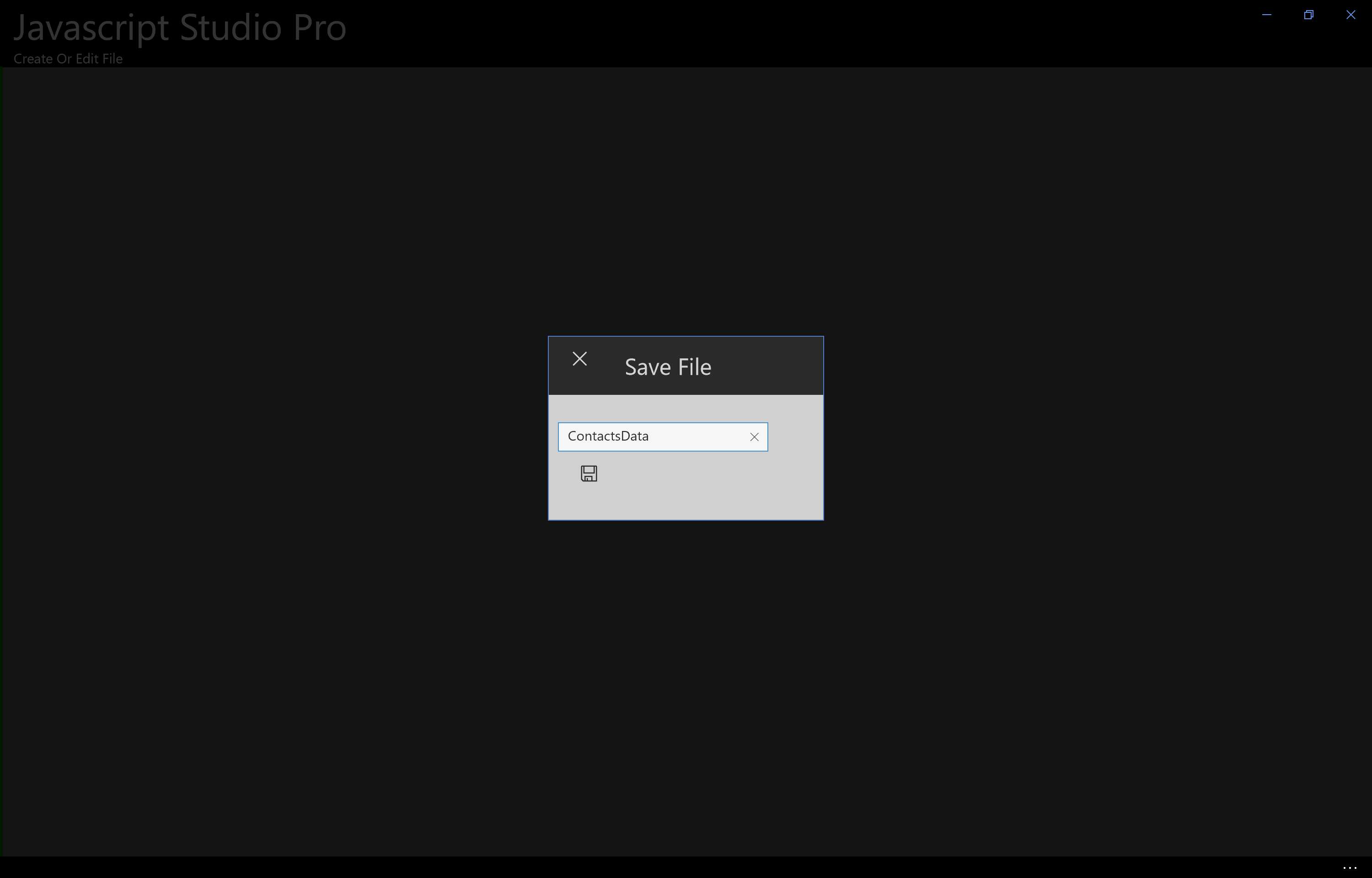
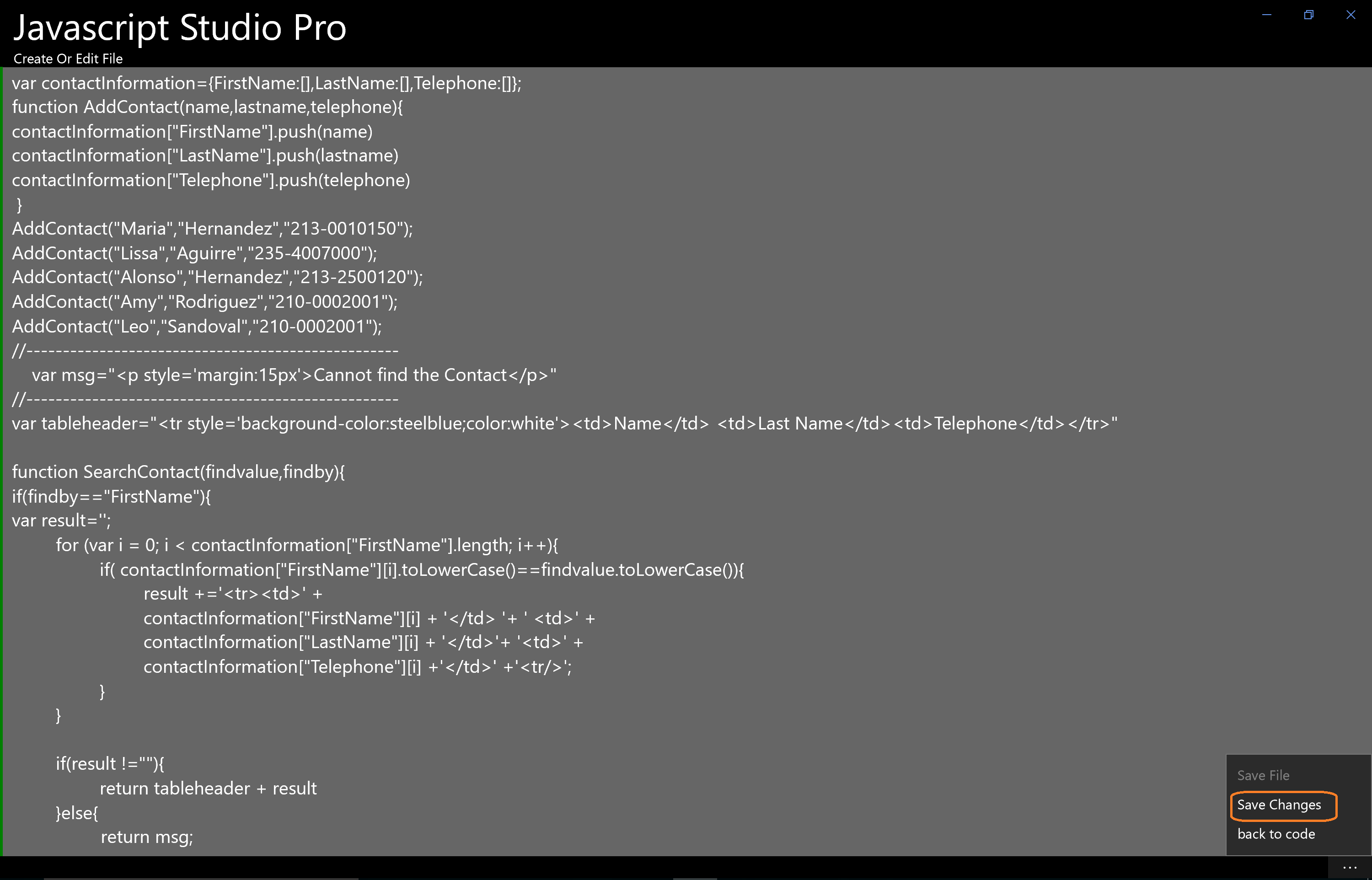
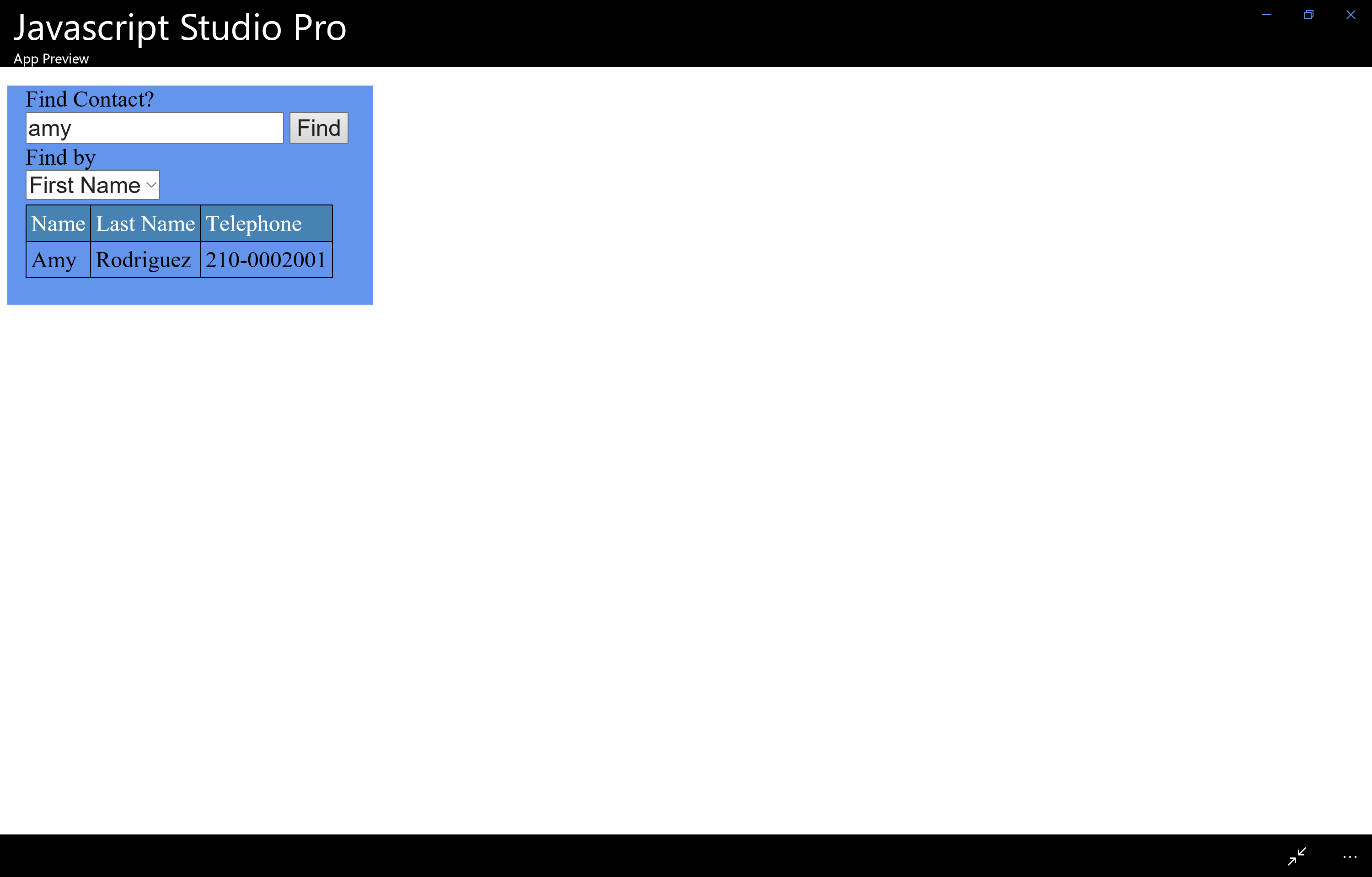
There are some important parts on the app that allows us to read files and show the content in any part of the app.
I hope you get the idea how to use JavaScript Studio app and how it can helps you using Files