In this tutorial I'm going to show you how to use the error checking using JavaScript Studio app, this feature is available in JavaScript Studio Pro version 3.0 or newer.
This feature works while you are coding, you need to split the code and the design view, the design view is what you see while you are creating the app and typing your code.
We are going to start a new app.
From the menu tap New App

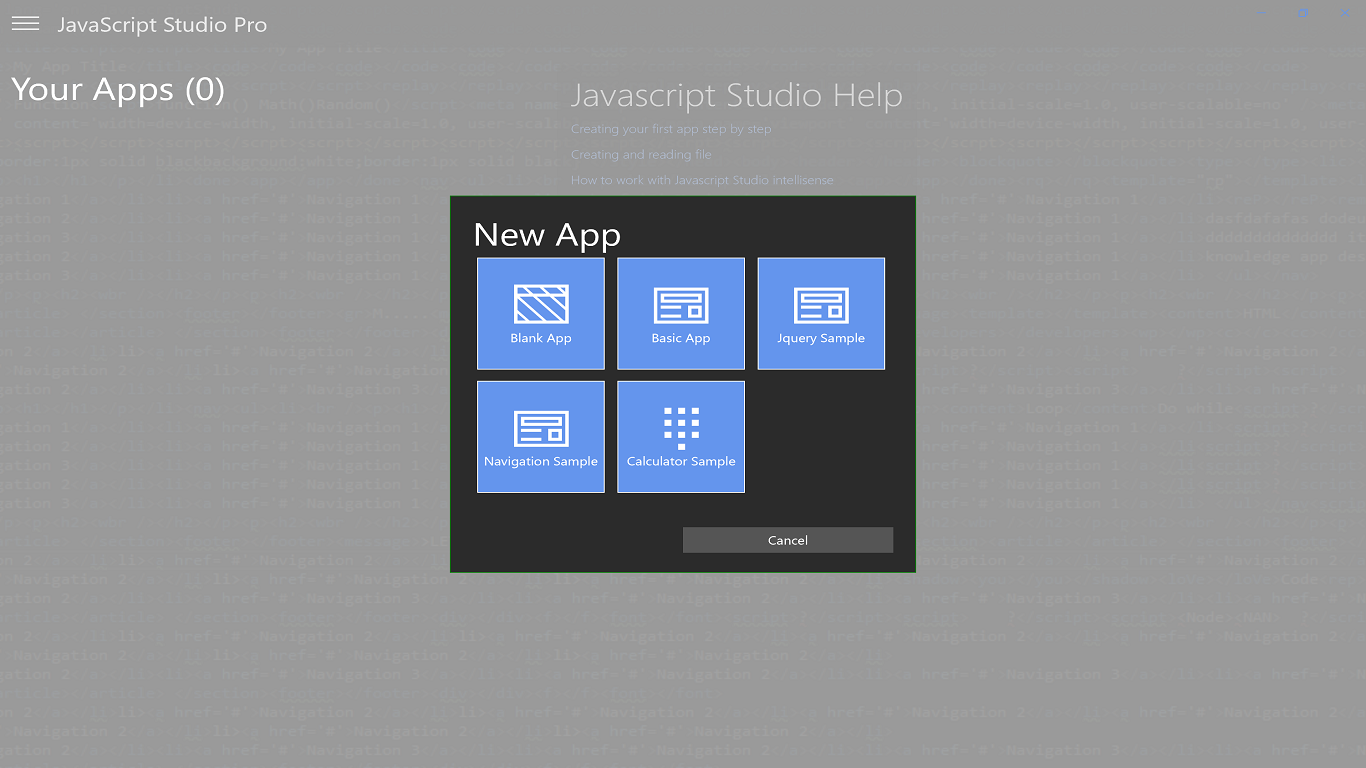
Tap Blank App

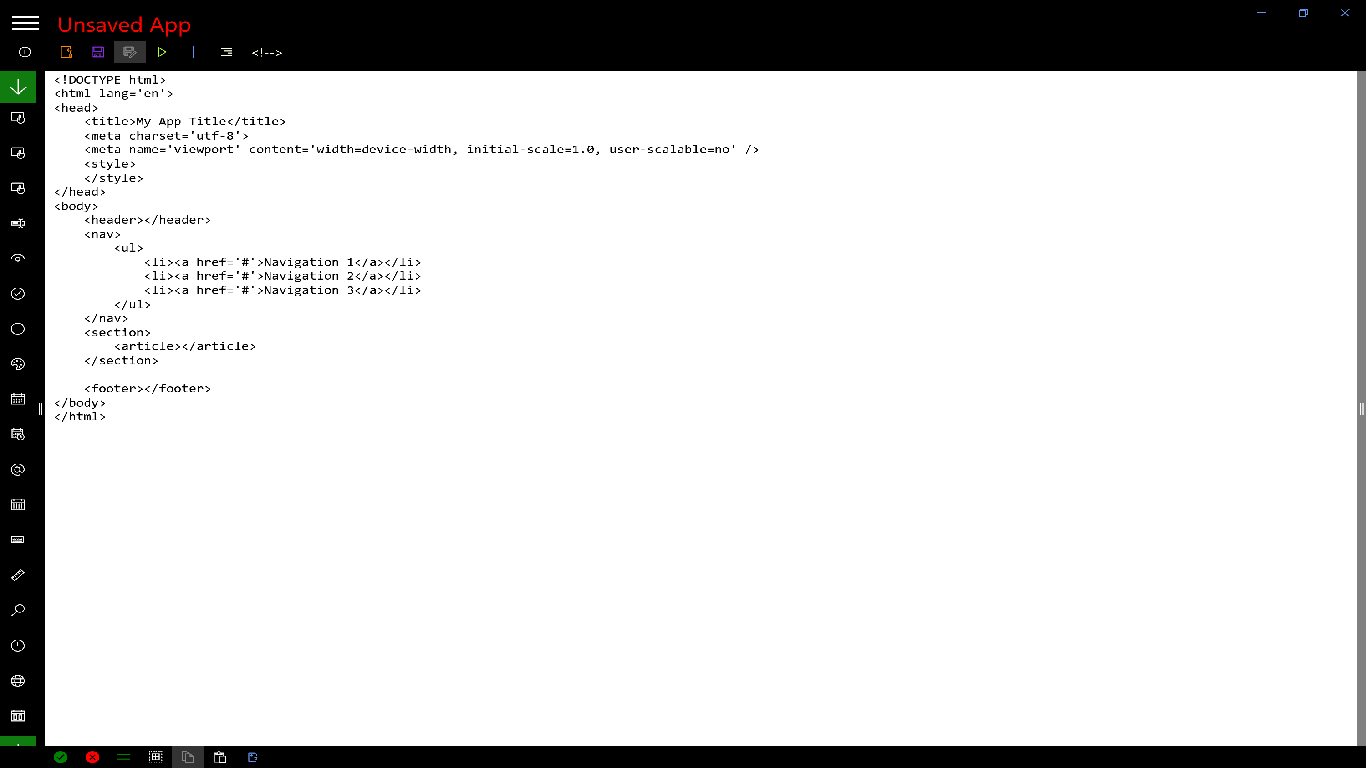
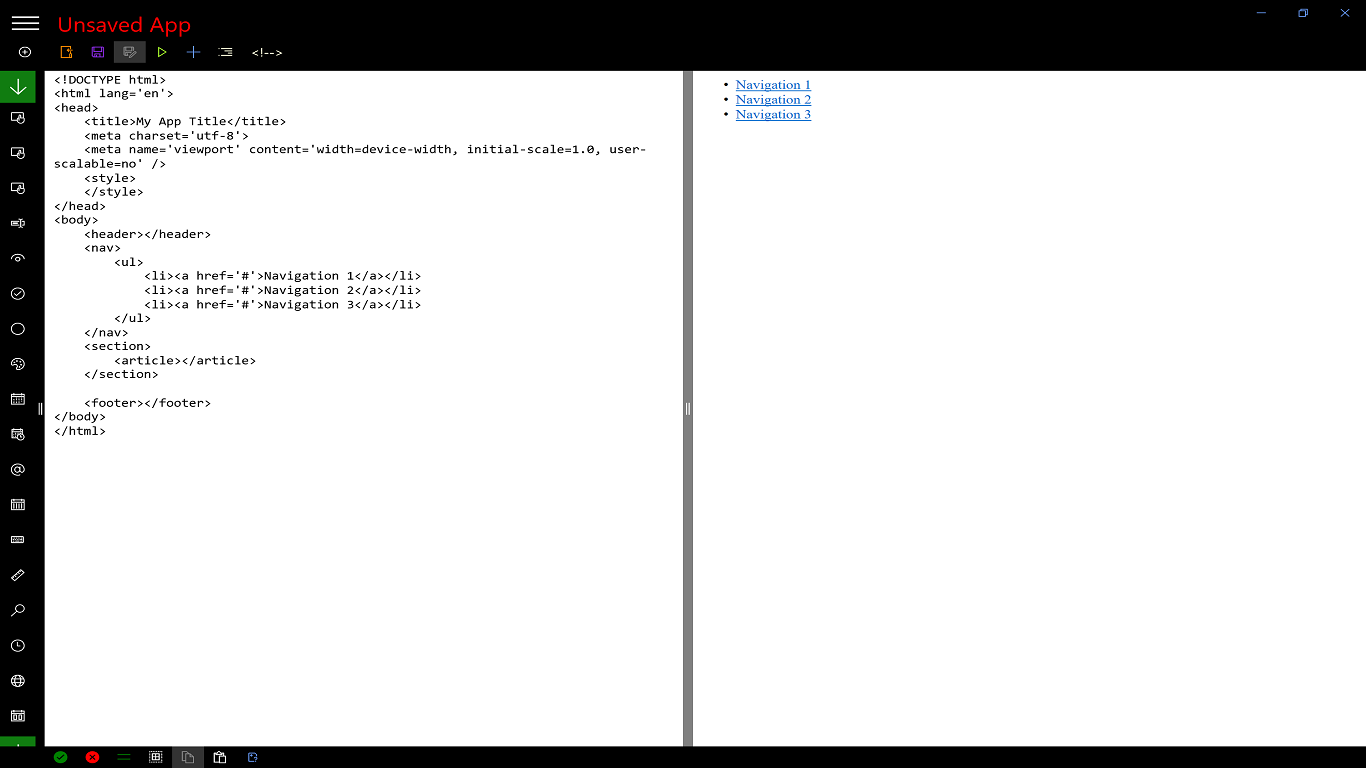
The editor has been changed since version 1 and version 2,now you are using version 3, this version has more features than previous versions. it includes JavaScript error checking, New HTML Toolbox, Split the code and desing view, and new bottom bar. the following image is the editor you get when you start new app, the code depends in what template you are using.

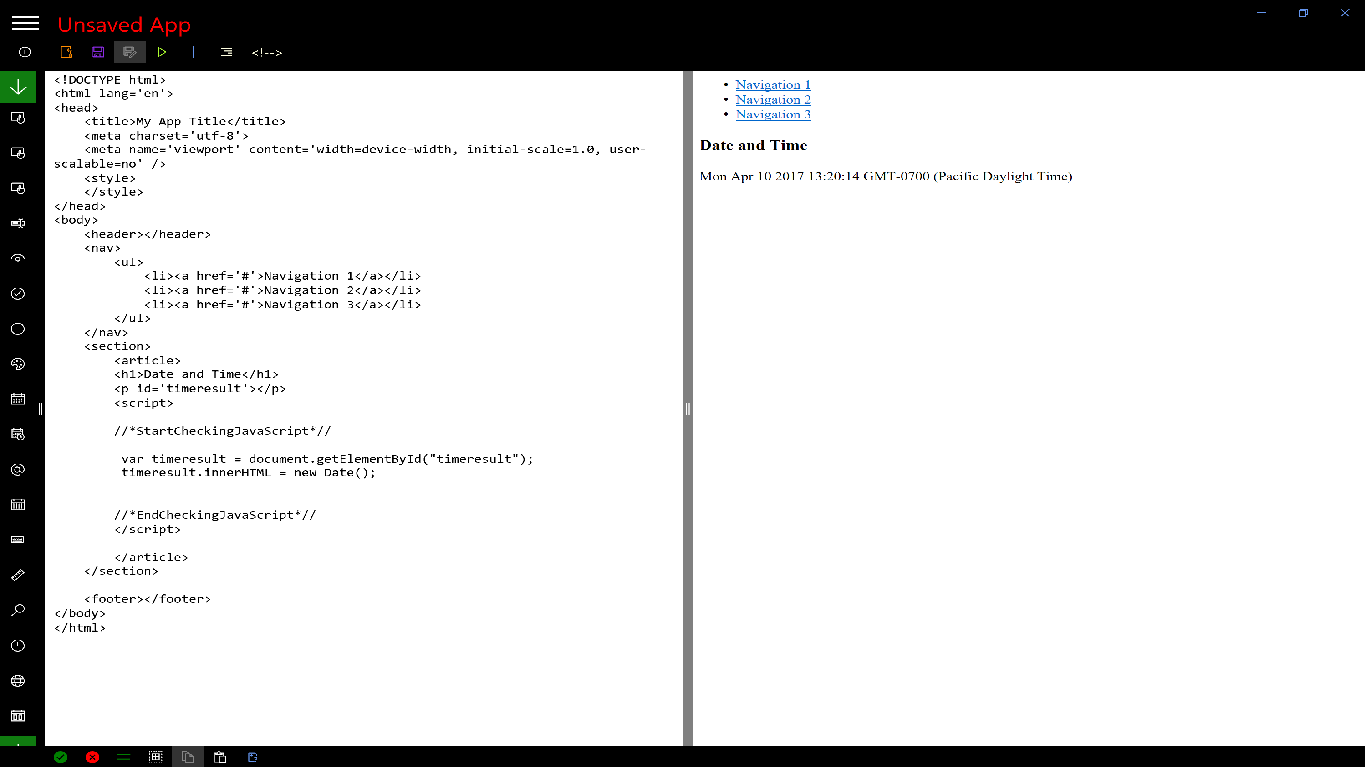
Split the code and desing view. You can split it by using the mouse or by tapping the split button that is located at the bottom bar, when you tap the split button it will slplit the code and design view by half and half of the screen size.

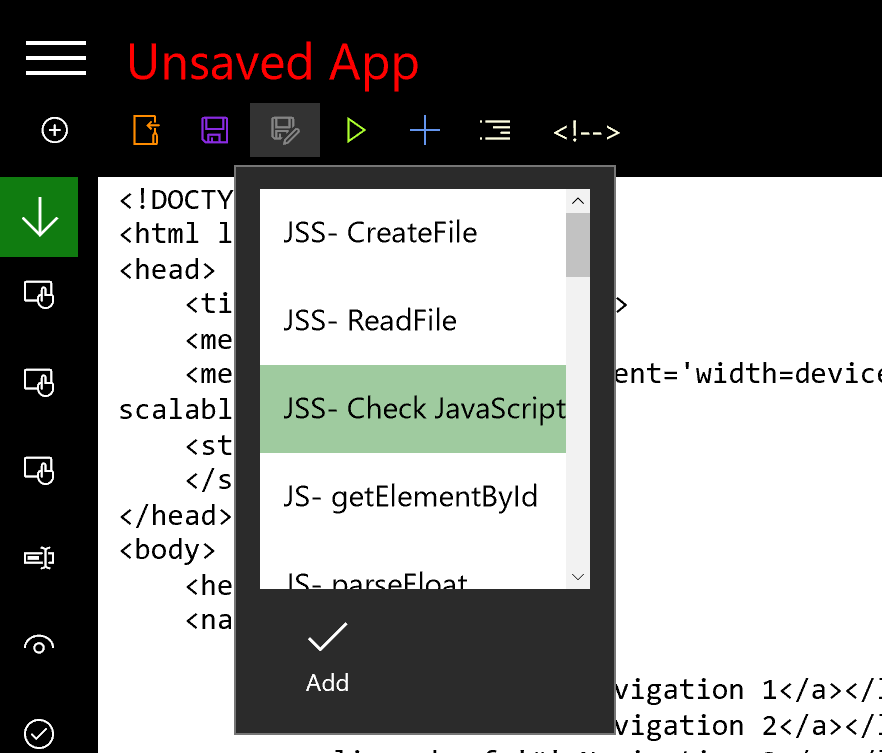
The error checking that JavaScript Studio provides by know works while you are coding. when the app is running it won't work because it is developed to help while we are coding to avoid error while the app is running. however the commented text won't affect your app when it is running. you can add error checking code from the Snippet list

You will get the following commented text code, this code will help you to detect if error are in your JavaScript code.
//*StartCheckingJavaScript*//
//*EndCheckingJavaScript*//
You need to write your code between //*StartCheckingJavaScript*// and //*EndCheckingJavaScript*//
while you are typing the JavaScript code or Html Tags you will get error if your code is not correct.
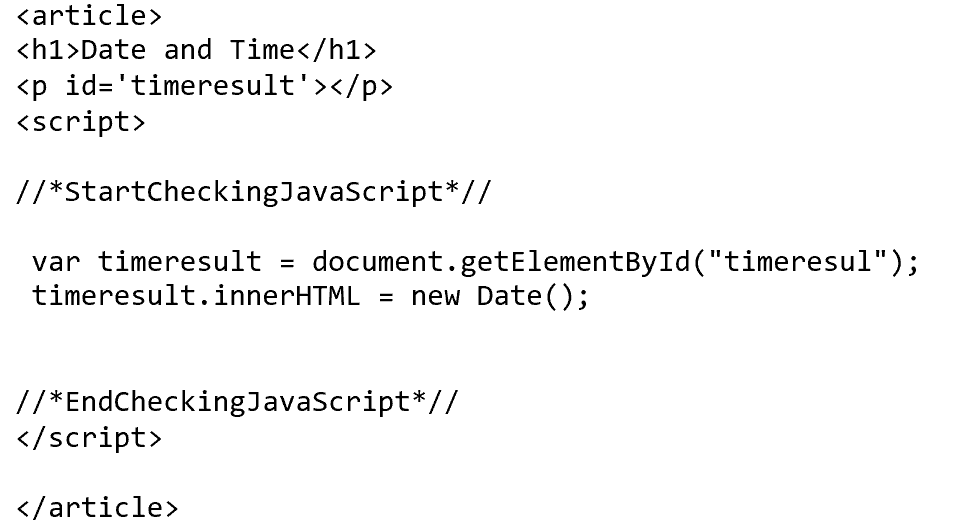
To test it we are going to write the following code

Note that there is an error and you will get the following error in desing view
TypeError
Unable to set property 'innerHTML' of undefined or null reference
You get this error because the previous code is trying to get element timeresul and we don't have any element
with the id timeresul but we have an element with the id timeresult
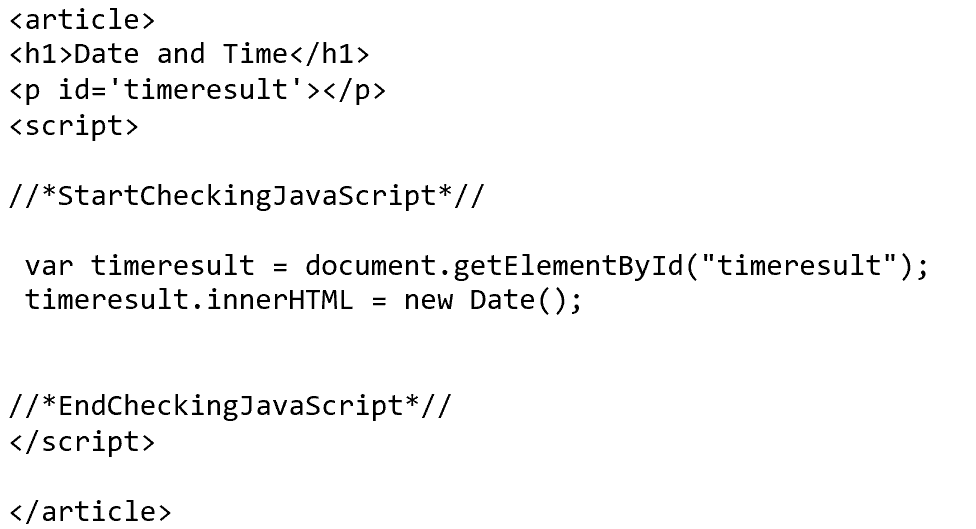
The correct code should be

And you will get the date and time result without error.